Por lo general podremos encontrarlo en
Dentro de la carpeta layout podremos encontrar los archivos xml que tendrán en su interior un diseño de pantalla relacionado a una actividad, pero también podremos encontrar diseños que no tienen una Actividad asociada, esto son diseños que funcionan tipo template que se usaran para inflar vistas.
Inflar ? no me jodas! Si mi amigo ‘inflar’ no te asuste, en Android es instanciar un xml para poder añadirlo a una jerarquía de vistas. Sin vengo creo que la mejor definición es "calzar un layout/XML dentro de otro".
En el presente tutorial intentaremos brindar una aproximación de los aspectos mas importantes de las view mas usada como lo son:
Layout
Como ya indique, los layouts son elementos no visuales destinados a controlar la distribución, posición y dimensiones de los controles que se insertan en su interior (Botones, textos, spinners...), así que podemos decir que los Layouts son los contenedores de estos elementos.
Estos Layouts pueden pueden distribuir a sus "hijos" de forma Horizontal o Vertical (dependiendo de su propiedad 'Orientacion').
Hay varios tipos de Layouts, cada uno tiene unas ventajas respecto a los otros, pero se pueden combinar todos dentro de nuestro diseño, en el siguiente ejemplo podremos ver el uso de diferentes contenedores en un mismo diseño.
Independientemente de que tipo de Layout elijamos, tenemos propiedades comunes a todos, y quiero destacar algunas de ellas.
android:id.
Se trata de un número entero que sirve para identificar cada objeto view de forma única dentro de nuestro programa, cuando lo declaramos a través de un xml de resource podemos hacer referencia a la clase de recursos R usando una @, esto es imprescindible, ya que si no no podremos identificar nuestros elementos en nuestro programa para después usarlos y/o modificarlos, veamos algunos ejemplos:
android:id=”@id/boton”. Hace referencia a un id ya existente asociado a la etiqueta “boton”, esto se usa para cuando usamos los Layout Relativos, ya que para ubicar los elementos, lo hacemos indicando por ejemplo que un botón lo insertamos a la derecha de otro, pues bien ese otro se pone así.
android:id=”@+id/boton2”. Esto crea una nueva etiqueta en la clase R llamada “boton2”.
atributos height, width (Altura y Ancho)
Otra propiedad importante es el Alto y el Ancho de los controles y Layouts, ya que para que Android sepa dibujar un objeto View debemos proveerle estos datos, y podemos hacerlo de 3 formas:
android:layout_width="40dp". Indicando un número exacto que definamos, usaremos 40dp como unidad de medida, dp significa: Densidad de píxeles independientes, una unidad abstracta que se basa en la densidad física de la pantalla. Esta unidad es perfecta para buscar la compatibilidad con TODAS las pantallas de móvil o tables, ya que es una medida proporcional.
Otras Unidades que podemos usar (aunque yo aconsejo dp)
px. Píxeles, corresponde a píxeles reales en la pantalla.
en. Cm - basado en el tamaño físico de la pantalla.
mm. Milímetros - en función del tamaño físico de la pantalla.
pt. Puntos - 1/72 de una pulgada en función del tamaño físico de la pantalla.
sp. Escala de píxeles independientes - esto es como la unidad de DP, pero también es escalado por la preferencia del usuario tamaño de la fuente. Se recomienda utilizar esta unidad al especificar tamaños de fuente, por lo que se ajusta tanto para la densidad de pantalla y preferencias del usuario.
La constante FILL_PARENT que indica que la vista intentará ser tan grande como su padre (menos el padding), es decir se ajusta a tope!
La constante WRAP_CONTENT que indica que la vista intentará ser lo suficientemente grande para mostrar su contenido (más el padding).
android:layout_weight. Esta propiedad nos va a permitir dar a los elementos contenidos en el layout unas dimensiones proporcionales entre ellas. Si incluimos en un LinearLayout vertical dos cuadros de texto (EditText) y a uno de ellos le establecemos un layout_weight=”1” y al otro un layout_weight=”2” conseguiremos como efecto que toda la superficie del layout quede ocupada por los dos cuadros de texto y que además el segundo sea el doble (relación entre sus propiedades weight) de alto que el primero, si ponemos 1 para los dos, el tamaño será exactamente igual. Esto se usa mucho, ya que así nos aseguramos una proporcionalidad para todos los tamaños de pantalla.
android:layout_gravity="center". Esta propiedad es la que se usa para centrar, es la 'gravedad' una vez mas cuando estén entre las comillas, pulsa Control+Espacio para ver todas las opciones que te da este control, además las puedes combinar, es decir, Center_Horizontal|Top. <-- ajusta="" arriba.="" centra="" en="" esto="" horizontal="" lo="" p="" te="" vertical="" y="">
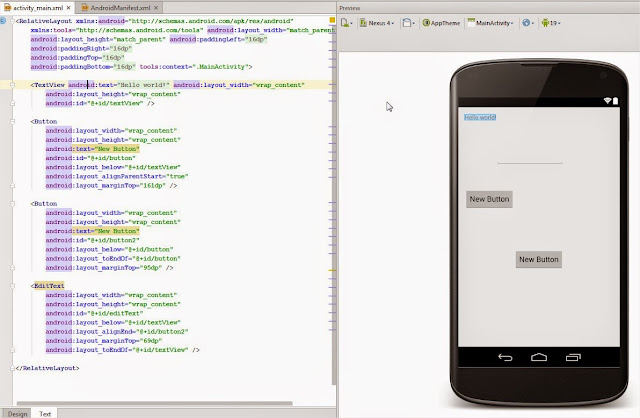
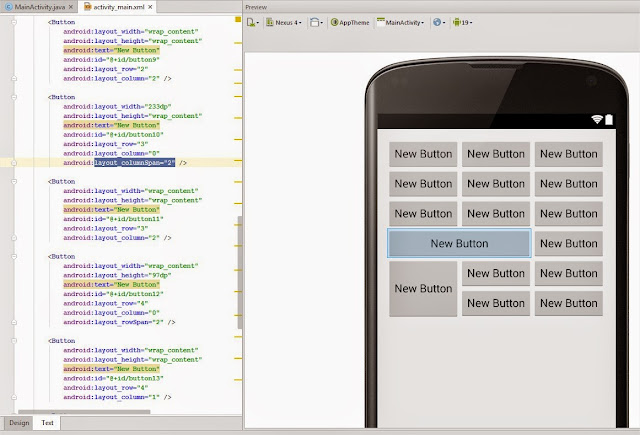
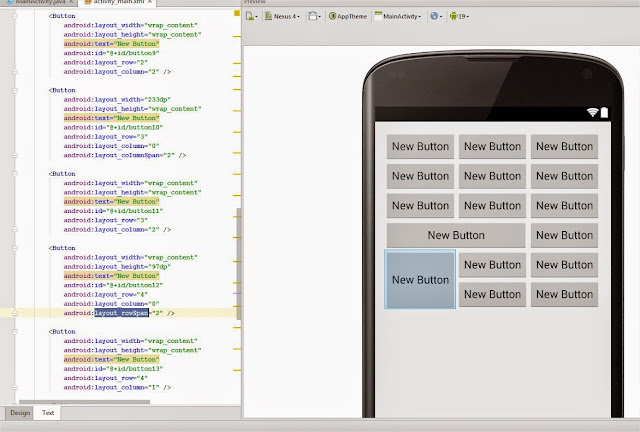
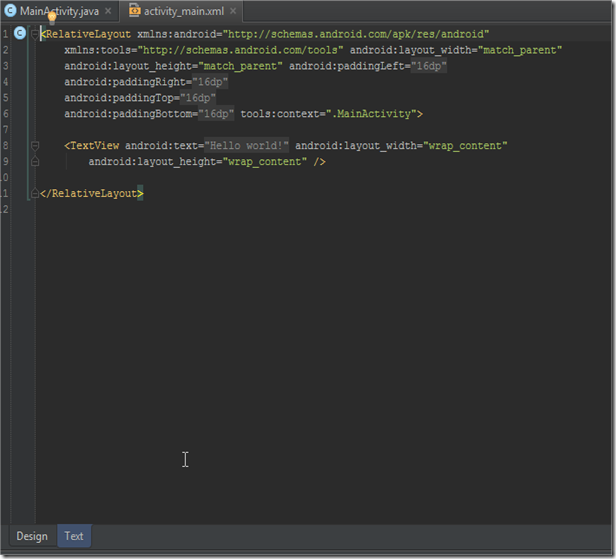
Para diseñar podremos hacerlo por código , escribiendo de manera manual cada propiedad y valor.
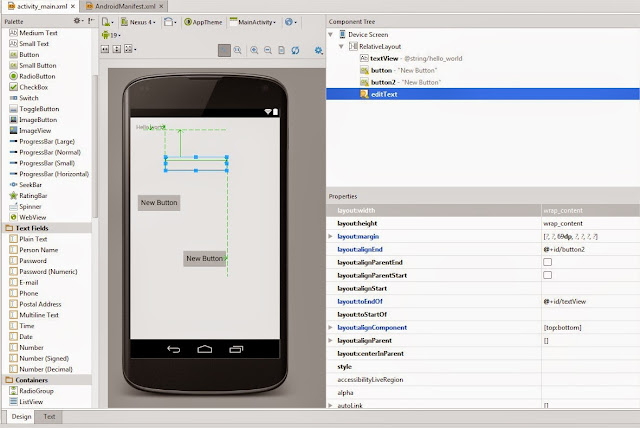
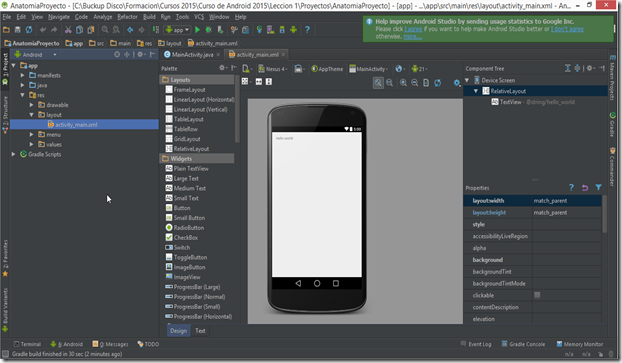
O por medio del diseñador grafico de android studio desde donde podemos seleccionar los controles y modificar las propiedades.
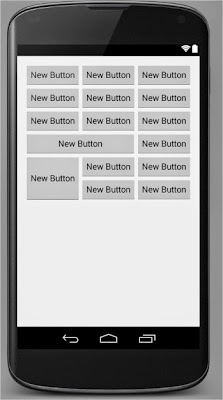
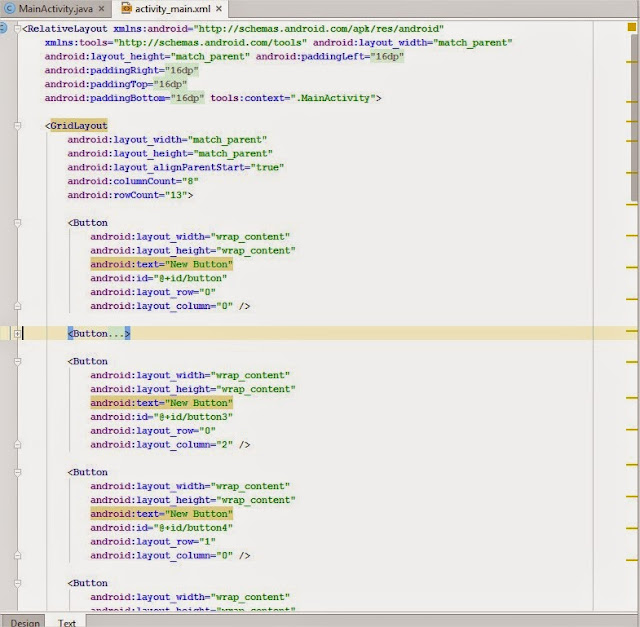
LinearLayout, ejemplos:
Este tipo de layout apila uno tras otro todos sus elementos hijos de forma horizontal o vertical según se establezca su propiedad android:orientation="vertical" y android:orientation="Horizontal" .
Personalmente, este es el que mas uso en todos mis proyectos, normalmente una pantalla contiene un LinearLayout con orientacion vertical, y con sus propiedades de alto y ancho FILL PARENT, para que actúe como contenedor principal ajustándose a la pantalla del móvil, y dentro de este se suelen introducir otros LinearLayout con orientacion Horizontal para contener las "filas" con los otros elementos como botones (fíjate en el ejemplo de la izquierda), textos, imagenes...
Una cosa importante, si en la "fila" solo vamos a poner un elemento (fíjate en el ejemplo, el primer elemento solo es un Texto) no hace falta meterlo dentro de otro LinearLayout, ya que si no estaremos creando un elemento innecesario que consumirá recursos de nuestro móvil.
Si por el contrario queremos que en la siguiente "fila" contenga dos o mas elementos con alineación horizontal, (como es el caso del ejemplo la "fila" que contiene 2 botones) si deberemos meterlos dentro de otro LinearLayout con una orientacion Horizontal y dentro de este los botone
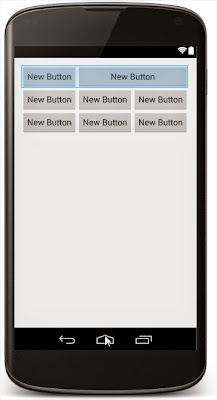
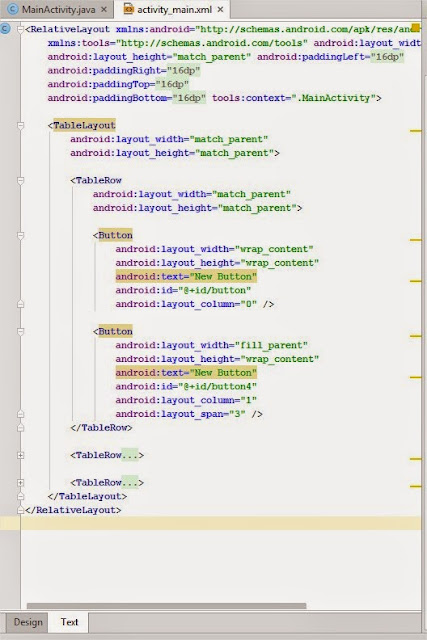
RelativeLayout, ejemplos:
Este tipo de layout es útil cuando queremos hacer cositas un poco mas complejas y vistosas. Este layout permite especificar la posición de cada elemento de forma relativa a su elemento padre o a cualquier otro elemento incluido en el propio layout.
De esta forma, al incluir un nuevo elemento A podremos indicar por ejemplo que debe colocarse debajo del elemento B y alineado a la derecha del layout padre. Veamos esto en el ejemplo siguiente:s que queramos poner.