Para crear un nuevo proyecto ejecutaremos Android Studio y desde la pantalla de bienvenida pulsaremos la opción “Start a new Android Studio project” para iniciar el asistente de creación de un nuevo proyecto.
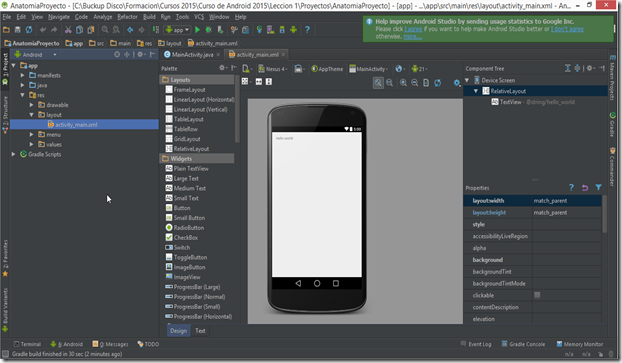
Aquí es donde viene la parte en la que nos asustamos al ver por primera ves el entorno de android studio y donde no sabemos donde estamos parados.
En primero instancia podremos observar una barra de menu que cuenta con diferentes opciones que por el momento mencionaremos las mas importantes. Como podrá observar cuenta con las funciones básicas de cualquier editor guardar, copiar, pegar deshacer , buscar. Nos brindara la posibilidad de ejecutar nuestro proyecto , acceder a las propiedades del entorno.
Lo siguiente que podremos identificar es la sección de edición donde podremos editar el código fuente en caso de ser archivos java.
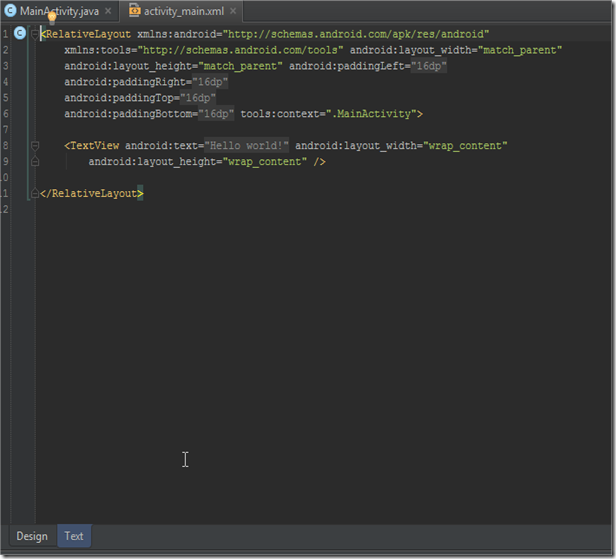
pero en caso de ser una pantalla visual o layout tendremos dos modos de visualización, el primero una visualización en modo texto donde podremos editar de manera manual el archivo xml.
El modo diseñador es de donde podremos gestionar el entorno visual desde donde utilizaremos el diseñador.

un potente escritorio por el que podremos visualizar la pantalla y los cambios que vayamos realizando.
una ventana donde podremos tener una jerarquía de los componente que estamos agregando a nuestra pantalla.
una ventana de propiedades desde donde podremos modificar las propiedades visuales de cada uno de los componentes de mi pantalla. Solo necesitamos seleccionar el elemento y tendremos a disposición las propiedades asociadas.
claramente esto no tendría sentido si no tuviéramos un explorador de archivos del proyecto sobre el que estamos trabajando. Tiene algunas modos de vistas pero el que utilizaremos nosotros sera la vista Proyecto.
finalmente llegamos a la estructura de un proyecto de base de android studio como la siguiente
En los siguientes apartados describiremos los elementos principales de esta estructura.
Lo primero que debemos distinguir son los conceptos de proyecto y módulo. La entidad proyecto es única, y engloba a todos los demás elementos. Dentro de un proyecto podemos incluir varios módulos, que pueden representar aplicaciones distintas, versiones diferentes de una misma aplicación, o distintos componentes de un sistema (aplicación móvil, aplicación servidor, librerías, …).
En la mayoría de los casos, trabajaremos con un proyecto que contendrá un sólo módulo correspondiente a nuestra aplicación principal. Por ejemplo en este caso que estamos creando tenemos el proyecto “AnatomiaProyecto” que contiene al módulo “app” que contendrá todo el software de la aplicación de ejemplo.
A continuación describiremos los contenidos principales de nuestro módulo principal.
Carpeta /app/src/main/java
Esta carpeta contendrá todo el código fuente de la aplicación, clases auxiliares, etc. Inicialmente, Android Studio creará por nosotros el código básico de la pantalla (actividad o activity) principal de la aplicación, que recordemos que en nuestro caso era MainActivity, y siempre bajo la estructura del paquete java definido durante la creación del proyecto.
Carpeta /app/src/main/res/
Contiene todos los ficheros de recursos necesarios para el proyecto: imágenes, layouts, cadenas de texto, etc. Los diferentes tipos de recursos se pueden distribuir entre las siguientes subcarpetas:
Carpeta
Descripción
/res/drawable/
Contiene las imágenes [y otros elementos gráficos] usados en por la aplicación. Para poder definir diferentes recursos dependiendo de la resolución y densidad de la pantalla del dispositivo se suele dividir en varias subcarpetas:
- /drawable (recursos independientes de la densidad)
- /drawable-ldpi (densidad baja)
- /drawable-mdpi (densidad media)
- /drawable-hdpi (densidad alta)
- /drawable-xhdpi (densidad muy alta)
- /drawable-xxhdpi (densidad muy muy alta :)
/res/layout/
Contiene los ficheros de definición XML de las diferentes pantallas de la interfaz gráfica. Para definir distintos layouts dependiendo de la orientación del dispositivo se puede dividir también en subcarpetas:
- /layout (vertical)
- /layout-land (horizontal)
/res/anim/
/res/animator/
Contienen la definición de las animaciones utilizadas por la aplicación.
/res/color/
Contiene ficheros XML de definición de colores según estado.
/res/menu/
Contiene la definición XML de los menús de la aplicación.
/res/xml/
Contiene otros ficheros XML de datos utilizados por la aplicación.
/res/raw/
Contiene recursos adicionales, normalmente en formato distinto a XML, que no se incluyan en el resto de carpetas de recursos.
/res/values/
Contiene otros ficheros XML de recursos de la aplicación, como por ejemplo cadenas de texto (strings.xml), estilos (styles.xml), colores (colors.xml), arrays de valores (arrays.xml), tamaños (dimens.xml), etc.
No todas estas carpetas tienen por qué aparecer en cada proyecto Android, tan sólo las que se necesiten.
Fichero /app/src/main/AndroidManifest.xml
Contiene la definición en XML de muchos de los aspectos principales de la aplicación, como por ejemplo su identificación (nombre, icono, …), sus componentes (pantallas, servicios, …), o los permisos necesarios para su ejecución. Veremos más adelante más detalles de este fichero.
Fichero /app/build.gradle
Contiene información necesaria para la compilación del proyecto, por ejemplo la versión del SDK de Android utilizada para compilar, la mínima versión de Android que soportará la aplicación, referencias a las librerías externas utilizadas, etc. Más adelante veremos también más detalles de este fichero.
En un proyecto pueden existir varios ficheros build.gradle, para definir determinados parámetros a distintos niveles. Por ejemplo, en nuestro proyecto podemos ver que existe un fichero build.gradle a nivel de proyecto, y otro a nivel de módulo dentro de la carpeta /app. El primero de ellos definirá parámetros globales a todos los módulos del proyecto, y el segundo sólo tendrá efecto para el módulo correspondiente.
Carpeta /app/libs
Puede contener las librerías java externas (ficheros .jar) que utilice nuestra aplicación. Normalmente haremos referencia a dichas librería en el fichero build.gradle descrito en el punto anterior, de forma que entren en el proceso de compilación de nuestra aplicación. Veremos algún ejemplo más adelante.
Carpeta /app/build/
Contiene una serie de elementos de código generados automáticamente al compilar el proyecto. Cada vez que compilamos nuestro proyecto, la maquinaria de compilación de Android genera por nosotros una serie de ficheros fuente java dirigidos, entre otras muchas cosas, al control de los recursos de la aplicación.Importante: dado que estos ficheros se generan automáticamente tras cada compilación del proyecto es importante que no se modifiquen manualmente bajo ninguna circunstancia.
A destacar la famosa clase “R.java”, donde se define la clase R. Esta clase R contendrá en todo momento una serie de constantes con los identificadores (ID) de todos los recursos de la aplicación incluidos en la carpeta /app/src/main/res/, de forma que podamos acceder fácilmente a estos recursos desde nuestro código a través de dicho dato. Así, por ejemplo, la constante R.layout.activity_main contendrá el ID del layout “activity_main.xml” contenido en la carpeta /app/src/main/res/layout/.




















No hay comentarios:
Publicar un comentario